Mastering CRUD Operations with jQuery and DataTables: A Step-by-Step Guide
CRUD Operation using jQuery
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
jQuery Data Table
jQuery Data Table is a powerful and smart HTML table-enhancing plugin provided by the jQuery JavaScript library. It is a highly flexible tool created to display information in tables and add interactions, enhancing data accessibility in HTML tables.
jQuery Data Table allow you to create dynamic data tables while adding advanced features such as pagination, sorting, ordering, searching, and many more to the HTML tables with minimal effort. It ensures better management when the quantity of data is huge. It supports both client-side processing as well as server-side processing.
Implementation of jQuery Data Table
To use Data Table, follow these steps systematically:
- Include the jQuery Library:
Data Table is a jQuery Plugin, so you must first include the jQuery library on your webpage.
- Add the Required Data Table Files:
- JavaScript File: Include the Data Table JavaScript file to enable functionality.
- CSS File: Include the Data Table CSS file for styling.
- JavaScript File: Include the Data Table JavaScript file to enable functionality.
- CSS File: Include the Data Table CSS file for styling.
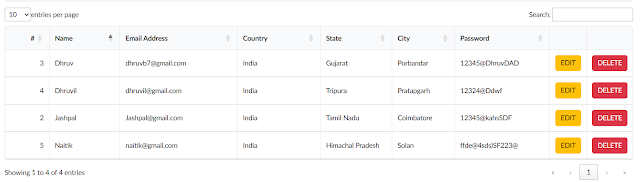
Default Screen -
Add User Details to below Data Table -
Delete the record by clicking on "Delete" Button , it will show a popup as shown below -
Data Table provides the pagination, Custom entries per page , search bar to search with in table -


.png)
.png)


Comments
Post a Comment